| .. | ||
| archetypes | ||
| assets/scss | ||
| exampleSite | ||
| i18n | ||
| images | ||
| layouts | ||
| resources/_gen/assets/scss/scss | ||
| static/assets | ||
| .gitignore | ||
| LICENSE.md | ||
| README.md | ||
| theme.toml | ||
GoChowdown
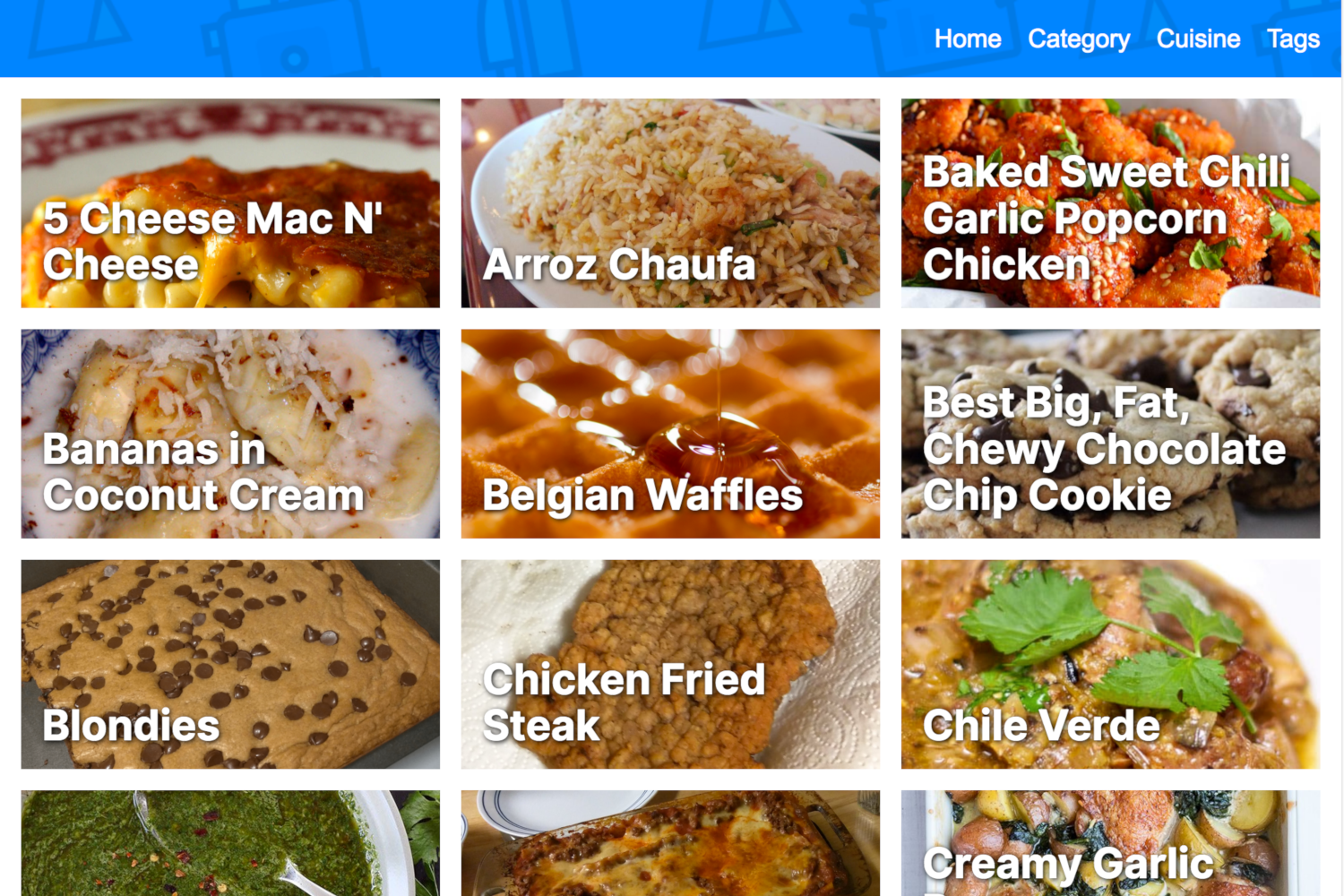
A theme for Hugo based on the Chowdown theme for Jekyll

Quick Start
- Install Hugo with your favorite package manager, or follow their Installation Guide
- Note that the extended version of Hugo is required since this theme needs SCSS support. At the time of writing, this is the version found by installing via HomeBrew and the Arch User Repository. If that isn't the case for your package manager, then install using
$ go install --tags extendedas documented in the Hugo Install Docs.
- Note that the extended version of Hugo is required since this theme needs SCSS support. At the time of writing, this is the version found by installing via HomeBrew and the Arch User Repository. If that isn't the case for your package manager, then install using
- Add the repository into your Hugo Project repository as a submodule,
git submodule add https://github.com/seanlane/gochowdown.git themes/gochowdown. - Configure your
config.tomlorconfig.yaml. Default language is English. Read this section to modify the default language. - Build your site with
hugo serveand see the result athttp://localhost:1313/.
Using this theme
Similarly to how the original Chowdown theme for Jekyll was organized, this theme adds two sections, recipes and components. The primary section you'll want to use is the recipes, as they form the panel listing on the front page, as well as most of the content. The components section is for recipes that form subcomponents of a recipe, allowing for a recipe to call on several components, and different recipes to reuse the same component, if desired.
Note that this is a work in progress, so things may be broken or change in the future. Feel free to contribute or offer suggestions.
Add a new recipe draft
- Navigate to the root directory of your website folder within a terminal
- Type
hugo new --kind recipe-bundle recipes/name-of-your-new-recipe-here, replacingname-of-your-new-recipe-herewith the name of your recipe
- Note that the default template (archetype in Hugo vernacular) will replace the hypens in the provided name with spaces as the title and capitalize the first letter of each word. For example, if I were to enter the command
hugo new --kind recipe-bundle recipes/hot-dog, I would find a new folder atcontent/recipes/hot-dog, and the title within theindex.mdfile in that folder would beHot Dog.
Add a new recipe with components
Similar to above, but instead of adding the recipes to the content/recipes directory, add the individual components to the content/components directory. Then add a new recipe as you normally would, and replace the instructions list with a components list, using the title (aka name) of the recipe, and modify the directions section as needed.
Change the default language
You can change GoChowdown default language in your Hugo configuration. This will translate all text built into the theme. Currently supported languages are: en (default), de, fr.
The following is a config.toml example for using fr as the default language:
defaultContentLanguage = "fr"
[languages]
[languages.fr]
weight = 1
title = "Mon titre en Français"
License
Coder is licensed under the MIT license.